編輯導語:在產品設計中,色彩是其中的一個重要元素。一方面,合理的色彩設計有助于抓住用戶眼球,填補用戶的視覺期待;但另一方面,若色彩使用不當,則可能導致品牌記憶被覆蓋。本文作者介紹了產品設計中、如何利用色彩心理學來傳遞信息的方法,一起來看一下。

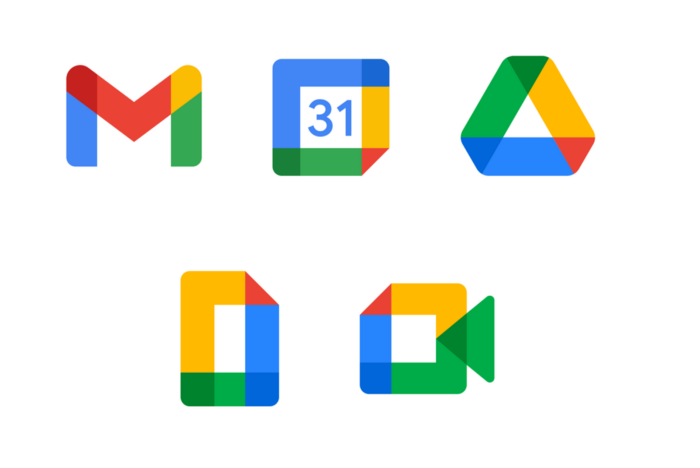
最近一段時間,你可能看到過谷歌新的 G-suite 系列 icon,他們看起來毫無區別,令人難以區分,總的來說新設計令人一言難盡。
你也可能已經注意到由 Facebook 出品的 Messenger APP 的視覺更新,其中使用的強有力的漸變色填補了用戶在視覺上不斷增長的渴望。
顏色是美妙的,其傳遞出的意義遠大于物理特征,它可以通過色彩的塑造把充滿秩序且平靜的時刻變得如煙花般絢爛且壯麗。
如果一場電影持續采用爆炸鏡頭,勢必會使每一次重要的爆炸失去原本的意義。如果一首歌曲充斥了大量的自動調音,那么聽起來也會缺少變化,也許你會成為這種藝術風格的粉絲,也許你并不能接受這樣的風格,但最成功的藝術形式,往往是在絢爛中尋求靜謐。
如何做到把靜謐融入絢爛之中?為了精確地傳達出色彩的意義,就需要首先考慮人類的感知心理(期望、顏色含義及情境)。
一、色彩心理學的定律 The ABC’s of Color Psychology
研究表明,人們對色彩的認知影響著生活的方方面面。比如,根據報道,暖色的安慰劑藥片比冷色的安慰劑藥片更加有效;紅色會使人產生更迅速的反應;在體育比賽中身穿黑色運動服被處罰的概率更高。
盡管以上提到的這些色彩認知效應人們并不陌生,但我依然認為色彩心理學是沒有標準的參考原則的——色彩的成功取決于在特定情景和空間中對視覺風格的運用和把握,而非生搬硬套某些法則。
就像白色在西方文化世界是純潔的象征,但是在東方文化里,白色是哀悼的顏色。
二、色彩認知勝過其他特性 Color cognition transcends other characteristics
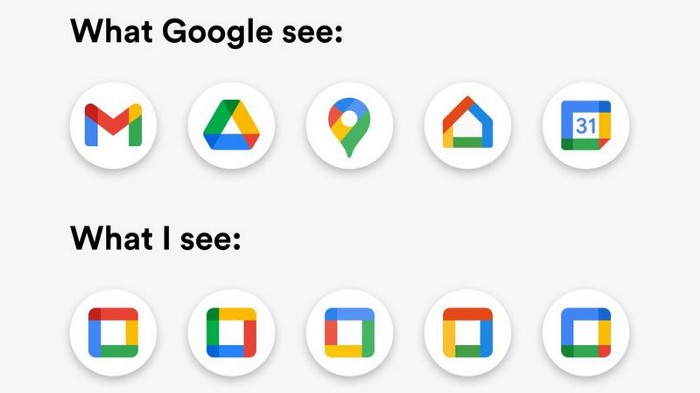
還記得我提到過,充分利用顏色的特性可以讓原本平靜的設計變得絢爛壯麗嗎? 通過這樣的方式,顏色也可以很容易壓制其他的物理特性,就像看到 G Suite 系列 icon 一樣。
相關閱讀:

你看到了什么?一開始,我的第一感覺是這些 icon 因為他們使用了相似的配色方案。更重要的是,這些圖標令人眼花繚亂,原本我還能以形狀來區分他們,現在這些形狀也徹底被色彩掩蓋了。
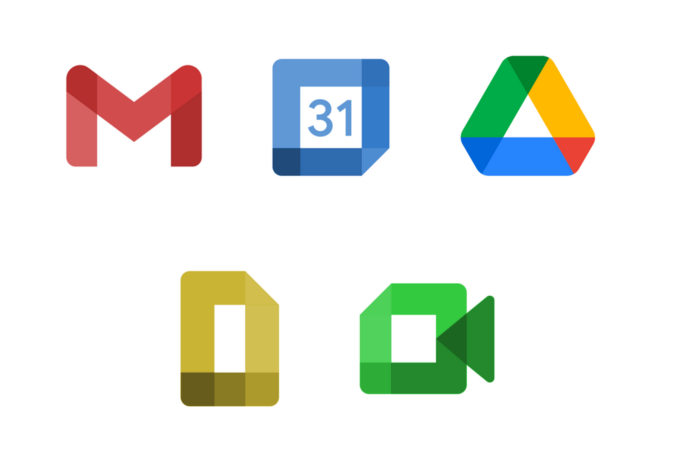
現在,看看單色主題應用到這些圖標上會發生什么。微妙的顏色搭配強調了形狀的不同,而不是讓每個圖標都綻放出煙花一樣的色彩來模糊形狀(我的示例并沒有完美的匹配谷歌的色彩風格,但是該示例的重點在于顏色的使用而不是顏色是否匹配)。顏色并不一定是體現出跨程序協同系列的唯一元素——這些圖標的形狀已經展示出了軟件之間彼此的聯系。

G Suite 是谷歌開發的系列辦公軟件,所以他們的 icon 在視覺上應該足夠相似才能產生系列感,并且又要有明顯的區別以便于不會混淆。
顏色具備顯著的特性,它與情感和記憶有關。在谷歌的案例中,顏色的過度使用掩蓋了形狀間的微小差異,而這恰巧是區分這些 icon 的關鍵。
三、自上而下與自下而上的色彩感知處理模式 Top-down versus bottom-up processing
當你尋找一款 APP 時,你會逐行搜索,還是直接瀏覽頁面?如果你像我一樣,你大概率會是后者。
在心理學中,有兩種對立的刺激處理理論:自上而下和自下而上。
- 自上而下——是指我們將預期投射到刺激物上,然后處理得到的信息。
- 自下而上——是指我們處理完刺激后,將我們的預期投射到其他刺激物上。
在生活中這兩種理論我們都有應用。
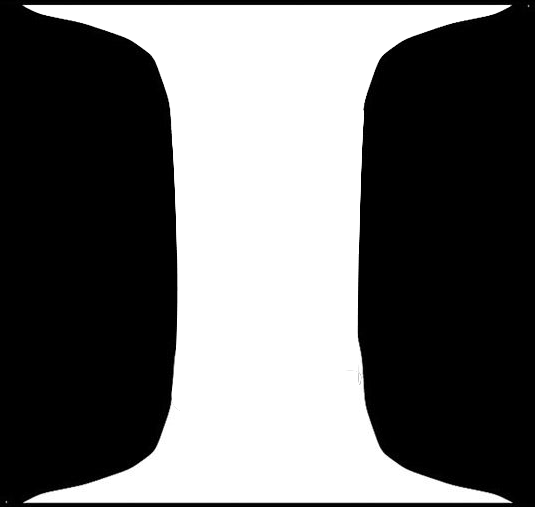
以下第一張圖中,你看到了什么?
你可能會看到一個白色的形狀,從黑暗的背景中脫穎而出。這就是一個自下而上處理刺激物的例子——白色的形狀就是被處理的其他刺激物,此時將黑色區域淡入背景,便可得到白色的物體,因為黑色在技術上是指沒有光(原本白色指 “無”,黑色是物體本身,但是當白色成為 “光” 時,黑色就變成了暗,白色就被凸顯出來了)。

看下面這個圖片,你現在看到了什么?

而在第二張圖片中,目前的焦點變成了由黑色負空間形成的人臉。這就是自上而下的處理信息方式的例子。
如果這張圖片是自下而上來處理的,中間形狀反射出的白色光會突顯出這個形狀的存在,從而忽略黑色部分的存在。黑色部分所表示的人臉就不會跳到前景部分而引起注意。
然而,黑色形成的負空間的確跳到了前景引起了注意,這是因為我們的大腦已經進化到可以主動從圖像中搜索其表達的意義。
因此,自上而下和自下而上的處理方式是我們在做設計時必須要考慮的因素。
四、使用 APP 時不同的感知處理模式 Different modes of processing in application
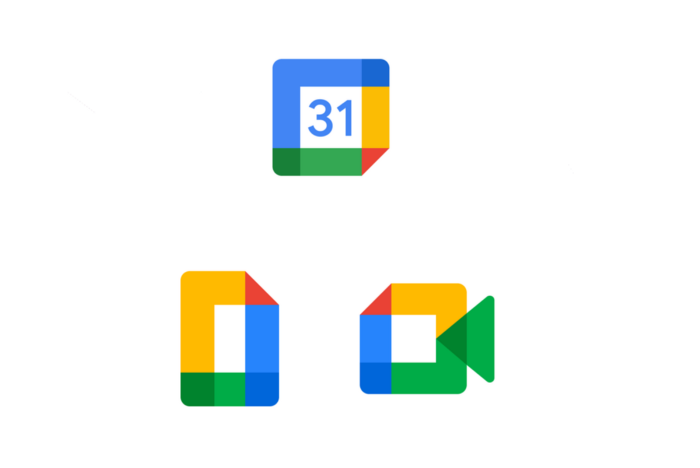
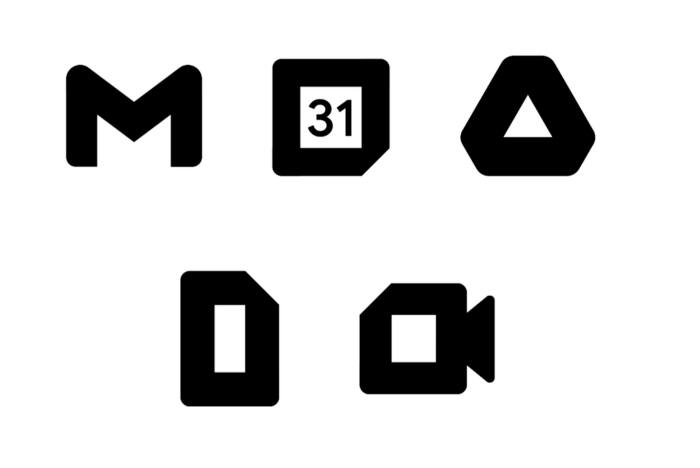
基于谷歌設計 G Suite 系列 icon 的方式,設計師更希望人們用自下而上的處理方式來感知這些 icon。日歷 APP 中的數字 “31” 和 Hangouts APP 中的鏡頭 icon,更體現出這些 APP 之間的不同。

對于有豐富使用經驗的用戶來說,也許能夠區分出他們之間的不同之處,但如果用自上而下的方式感知時,這些細節可能會統統消失。我們想要的不是把每一個 icon 都仔細看一遍來尋找我們想要的產品,而是快速掃描以發現這些 icon 的關鍵差異。
顏色差異就成為最能引人注目的特征,而谷歌使用這樣的彩色模式,卻使我們無法通過顏色來區分這些 icon。

五、自上而下的感知處理方式的優缺點 Highs and lows of top-down processing
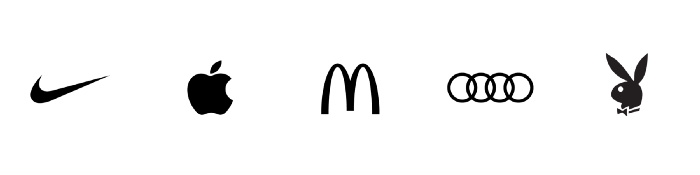
許多年來,一些表現力較強的 logo 在設計時,都利用了人們對自上而下的感知處理方式的偏好,通過快速可識別的圖像來喚起人們的共鳴。成功的 logo 會立刻喚醒我們強烈的品牌情感記憶。

當看到這些 logo 的時候,你的反應是什么呢?
最開始進入到我們腦海的可能就是品牌的名字,接下來可能是下意識地對品牌定位的感知。
這種感覺是正常的,因為自上而下的處理方式已經把意義賦予給了圖像。這就解釋了為什么好的 logo 通常會使用白色和黑色。這也就是為什么你會前文案例中圖片上的兩張人臉。

當我們把這些 icon 設置為黑色,它雖然沒有明顯的問題,但也因此失去了足夠多的有趣特征來喚起人們的品牌感知。
六、如何預測人們的感知模式 How we can predict processing models
盡管每個人對于視覺信息的感知模式不同,但依然有一些方法可以推薦給大家。
了解你的設計類型——你是在設計一個 icon 還是一個特色圖片,大多數情況下,icon 是用來指引下一步使用路徑的,而特色圖片是需要被自下而上感知的,可以提示用戶主要產品的信息。
了解你設計的情境——在使用 Facebook 的時候,可能你的眼睛會以自上而下的方式閱讀有意義的帖子。然而,在你感興趣的帖子里,你可能又會使用自下而上的感知模式來花時間仔細理解這篇帖子的內容。
思考層次結構——大多數 APP 的 icon 是存在在頁面里的,但是有些是存在于文檔中的。由于其結構層次的不同,存在于文檔中的 icon 更容易被自下而上地理解。然而當通知信息出現時,文檔中的 icon 則會顯得更加明顯。
七、如何為自下而上的感知模式設計?How to design for top-down, how to design for bottom up?
在自上而下的感知模式中,設計是需要被限制和克制的,因為它既不是重點,也不是更大系統中的一部分。
這種對設計的限制可以應用到許多不同的特征上,比如顏色、形狀的復雜程度和信息架構。更重要的是,設計需要在更大的系統中被評估是否是和諧的。
自下而上的感知模式會受到更少的限制。因為這些設計通常是在與周圍元素隔離開的狀態下被處理感知的,使用自下而上的感知模式時會有更多創意的自由。
這就是為什么在自上而下的感知模式更加普及時,公司會傾向于使用更簡單的 logo;而在 logo 需要被單獨查看并且自下而上感知時,會使用更加復雜的 logo(通常帶有文本)。
八、總結 Summing it up
人們對感知模式知之甚少,了解色彩心理產生的不同影響的人就更少了。我們應該進行更多關于人們如何感知視覺信息的研究。就現在而言,目前有兩種不同的處理視覺信息的模式,這兩種模式在很大程度上影響了信息是如何被最終傳播和認知的。
本文翻譯已獲得作者的正式授權(授權截圖如下)

作者:Christian Leong,譯者:王英睿,編輯:王婭,審核:李澤慧、張聿彤;公眾號:TCC翻譯情報局
原文鏈接:https://uxdesign.cc/color-must-be-processed-before-it-expresses-meaning-16c85785990c
本文由@TCC翻譯情報局 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
快速連結:品牌行銷點點讚
GOOD485885CE4EED
競品分析報告:2021年企業直播SaaS云平臺懷二胎能順產的條件是什麼經絡不通身體會發出兩種信號中醫教你疏通兩經(四肢發冷、麻木感)腰椎間盤突出就是水床漏水 消炎止疼



 留言列表
留言列表


